Explore Subject
The content strategy team created a comprehensive transcript that contained lots of data heavy information, sections for illustrations and interactive elements.
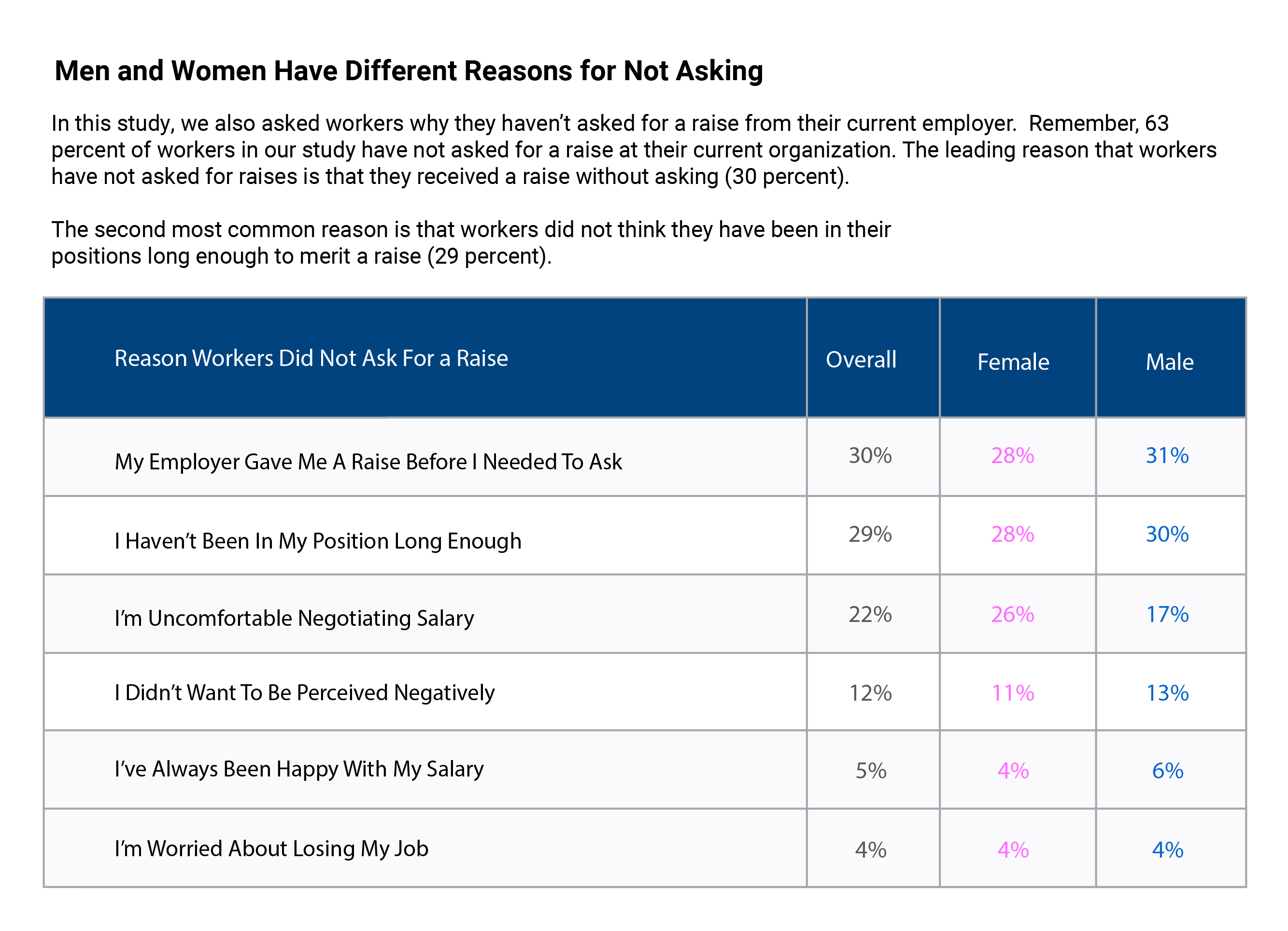
Data Visualization
Build a rich and beautiful interactive data story.
User Focused
Communicate quickly to users, and retain interest.
UX & Visual Design
Introduce thoughful UI and simple UX.